この入門では「Google Chrome」を使用ながら進めていきます。Google Chromeのダウンロード(公式サイト)はこちら
HTMLファイルの実行
HTMLファイルとはWebページ(ホームページ)の書き方のルールに沿って書かれたファイルのことです。別の回で詳しくご紹介したいと思います。
今回はとりあえずHTMLファイルを実行してブラウザに表示するテストを行います。以下の「test1.html」のダウンロードをクリックして下さい。ファイル名をクリックするとファイルが即実行されますがそれでも構いません。スマホ、タブレットでご覧の方はダウンロードではなくファイル名の方をタッチしてみてください。
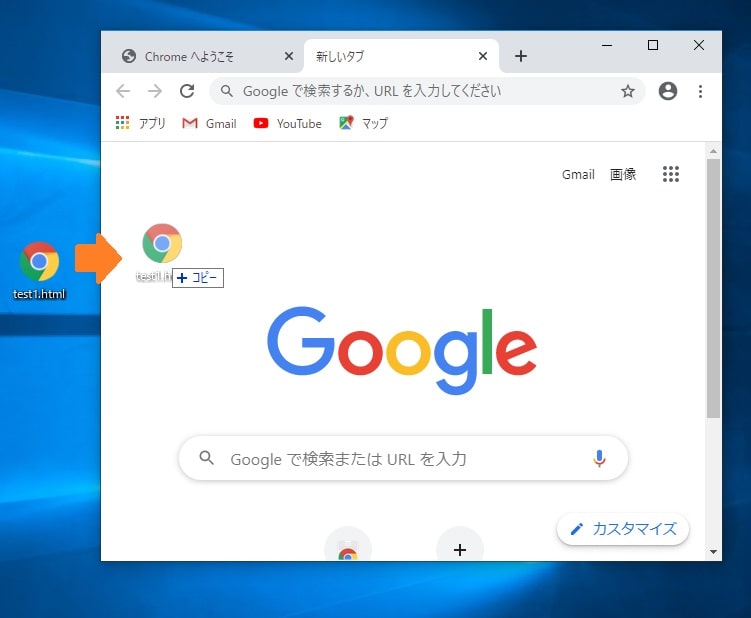
ダウンロードした「test1.html」を下の図のようにGoogle Chromeにドラッグ&ドロップしてください。

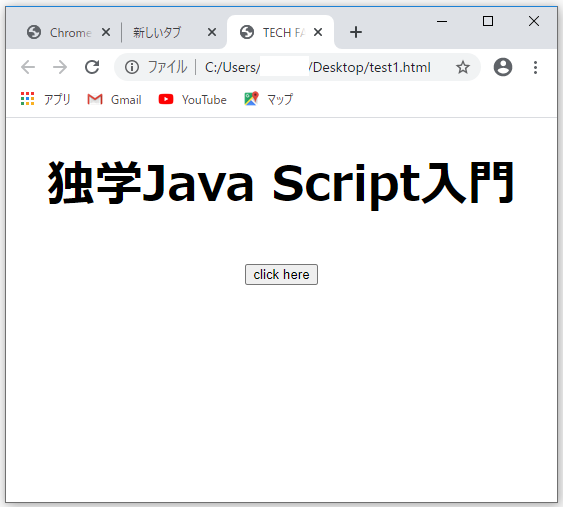
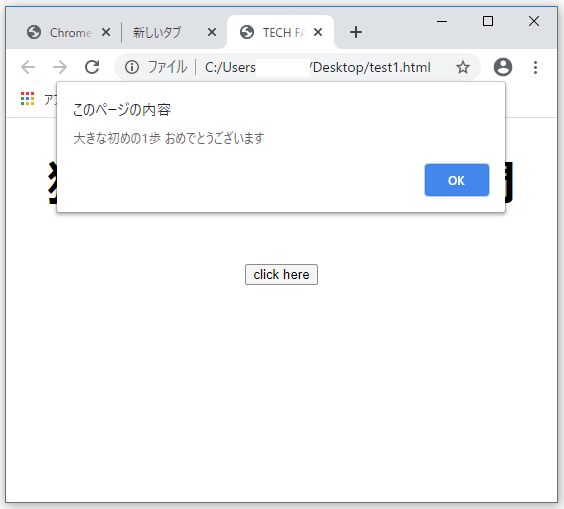
以下のページが開きますので「click here」を左クリックしてみて下さい。


このtest1.htmlは以下の記述がされています。ダウンロードしたtest.htmlを右クリックして「プログラムから開く」→「メモ帳」で開いてもらうと確認できます。現時点では理解できなくて全然構いませんし、理解できなくて当然ですので安心してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>TECH FARM</title>
<style>
#display {
width: 500px;
margin: 0 auto;
text-align: center;
font-size: 1.5em;
}
</style>
</head>
<body>
<div id="display">
<h1>独学Java Script入門</h1>
<button id="btn">click here</button>
</div>
<script>
btn = document.getElementById("btn");
btn.onclick = function () {
alert("大きな初めの1歩 おめでとうございます")
};
</script>
</body>
</html>
<!--右が切れたら左にスワイプしてください-->実はこのプログラム(ソースコード)の全てをJavaScriptで書かれているわけではありません。JavaScriptは以下の記述のみです。
btn = document.getElementById("btn");
btn.onclick = function () {
alert("大きな初めの1歩 おめでとうございます")
};
//右が切れたら左にスワイプしてください大半はHTMLというブラウザで見たときにどのように表示するか(文字の大きさ、中央寄せなど)の記述になります。まずはざっくりと「表示はHTML」「処理はJavaScript」で行うらしいと思ってもらえればと思います。
今回はブラウザに表示し、クリックによってイベントを実行することができました。JavaScriptの記述ルールを理解すると徐々に今回の処理を理解することができます。少しずつJavaScriptを学んでいきましょう。
コンソール
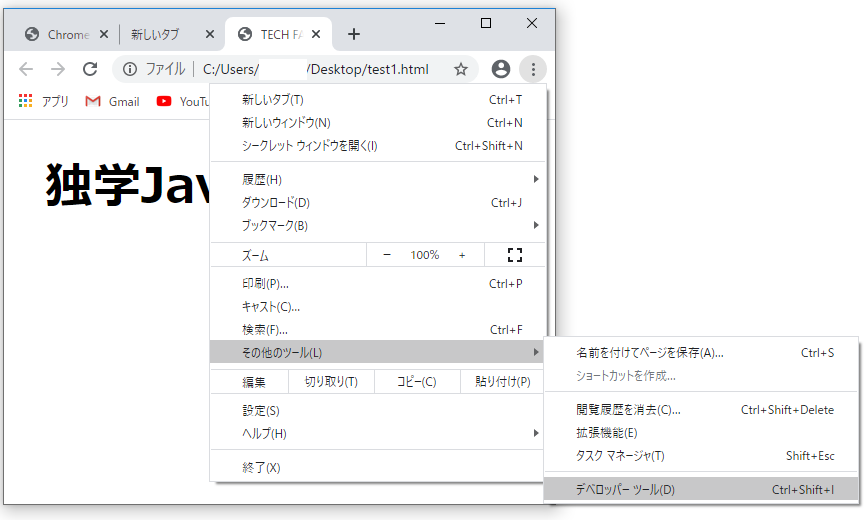
コンソールとはJavaScriptのコマンドが正しいかをテストするツールです。実際に使用してみます。右上の赤枠で囲んでいる部分をクリック→「その他のツール」→「デベロッパーツール」の順にクリックして下さい。


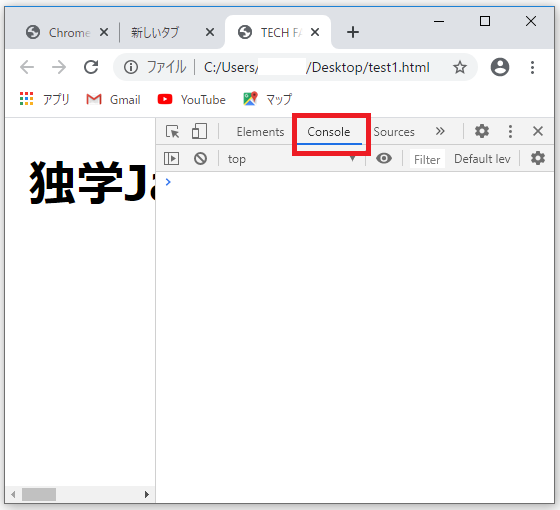
赤枠の「Console」タブを選択してください。

まずはとりあえず次の1行を記述してENTERキーを押してみましょう。
console.log("Hello Wolrd");ここで非常に重要なポイントが1点あります。最後に「;(セミコロン)」がついていますが、JavaScriptでは毎回1行ごとにセミコロンを付ける必要はなく、付けなくてもエラーにならないこともあります。しかし、この入門は基礎的な部分をご紹介しますので1行ごとにセミコロンを付けます。慣れてこられたら、このタイミングでは付けなくても問題ないと分かってくるかと思いますが最初はきっちりと付けてもらえればと思います。
「Hello World」と表示がされて「undefined」と返ってきました。undefinedは「戻り値がない」ということを表していますが、戻り値という用語の解説は別の回でご紹介しますので今は気にされないでください。

コンソールを使用すると複雑なプログラム(ソースコード)でエラーが発生する場合にこの記述で合っているかなという切り分けを行えて便利です。エラーが多発するような時はぜひコンソールを活用してください。
演算子
算数では「足し算と引き算」よりも「かけ算と割り算」を優先し、さらに「()」の中が最優先でしたね。例えば次の計算ですが、
(1+2) × 3 + 2 = 11 となります。JavaScriptで四則演算の記号は次の記号で表現します。(演算子の部分は見やすいように一部全角を使用していますが実際は半角で入力してください)
| 演算子 | 意味 |
| + | 足し算 |
| - | 引き算 |
| * | かけ算 |
| / | 割り算の商 |
| % | 割り算のあまり |
前回、ご紹介したコンソールを使用して計算を行ってみましょう。先ほどの計算式を入力してENTERキーを押して下さい。
(1 + 2) * 3 + 2;正しく計算を行うことができました。

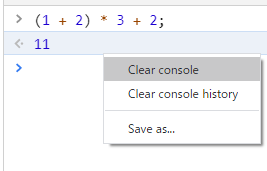
コンソールの履歴を消去したい場合は、コンソールの処理履歴の部分を選択した状態で右クリック→「Clear console」を左クリックすると履歴を消去することができます。(下の図では11の行を選択して右クリックしています)

処理履歴ではないところを選択して右クリックしてもうまく「Clear console」のメニューが出せない場合がありますので注意してください。
変数
変数とは様々なデータを入れる入れ物です。変数を宣言して実際にデータを入れることを代入と呼び、「=」を使用します。宣言と代入を同時に行うことを初期化と呼びます。JavaScriptでは「var」というキーワードを使用することによりコンピュータの中に変数が用意されます。実際に代入した値を「リテラル」と呼びます。まずは数字(数値型のデータ)を扱ってみます。
var a; //変数名aを宣言
a = 1; //aに1を代入
//上記の2行を1行で行う
var a = 1; //初期化
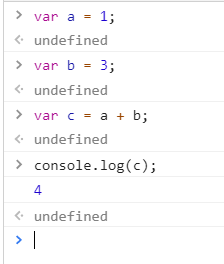
//aのリテラルは1それではコンソールを使用し、変数に値を代入して計算を行ってみます。1行ずつENTERキーを押して下さい。「undifined」が返ってきますが無視してください。また、「//」のようにスラッシュを2個つなげるとその右側は実行されないコメントを書くことができます。コンソールに「//」を含めた右側は記述不要です。
var a = 1;
var b = 3;
var c = a + b;
console.log(c); //cを表示「4」が表示されました。

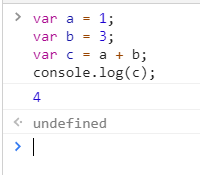
ちなみにエディタに入力したコマンドをまとめてコンソールにコピーした場合は1行ごとの「undefined」は返ってきません。このJavaScript入門ではこちらの方法でコンソールに入力させて頂きます。

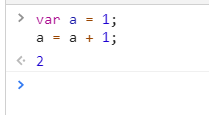
ここまでは比較的理解しやすいかと思います。次はいかがでしょうか?実際にコンソールで確認してみます。
var a = 1;
a = a + 1;
aに2が入っています。
つまり「a = a + 1;」はaに1を足すことを表しています。数学の「=」は左辺と右辺が等しい方程式(てんびん)を表していますが、プログラミングでは先述の通り「代入」を表します。数学とプログラミングでは「=」の意味が異なるということを理解してください。他にも「インクリメント」と「デクリメント」という変数に1をプラスする、マイナスするという記述方法があります。この記述方法は良く使用されるのでぜひ覚えておいてください。
//この2つは同じ意味
a = a + 1;
a++; //インクリメント
//この2つは同じ意味
a = a - 1;
a--; //デクリメント変数には数字以外にも「文字列型」のデータも入れて足すことができます。文字列は「”(ダブルクォーテーション」もしくは「’(シングルクォーテーション)」で囲みます。どちらで囲んでも良いのですが前後は同じ記号で囲んでください。
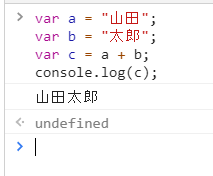
var a = "山田";
var b = "太郎";
var c = a + b;
console.log(c);
//"太郎'のような囲み方はNG
//aのリテラルは"山田"
//bのリテラルは"太郎"
今回は変数名を宣言して値を代入する方法をご紹介しました。変数の宣言、代入、初期化、リテラルという言葉は別のプログラミング言語でも共通ですのでしっかり覚えてもらえればと思います。
比較演算子
比較演算子とは右と左を比較して条件を満たしているかを確認するために使用されます。以下の表の記号が使用されます。
| 比較演算子 | 意味 |
| A > B | AはBより大きい |
| A >= B | AはB以上 |
| A < B | AはBより小さい |
| A <= B | AはB以下 |
| A == B | AとBは一致する |
| A != B | AとBは一致しない |
実際にコンソールで実行して結果を確認してみます。
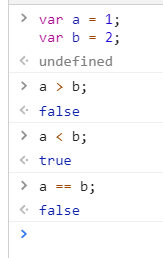
var a = 1;
var b = 2;
a > b;
a < b;
a == b;
条件を満たしている時には「true」、満たしていない時には「false」が返ってきました。前回変数で、数値型や文字列型というデータ型がありましたが、このtrueとfalseの2択のデータ型を「boolean型(真偽型)」と呼びます。
さらにJavaScriptではC言語などのプログラミング言語にはない以下の比較演算子があります。
| 比較演算子 | 意味 |
| A === B | AはBは完全に一致する |
| A !== B | AはBは完全には一致しない |
先ほどの「==」と「===」の違いを次の文で確認してみます。
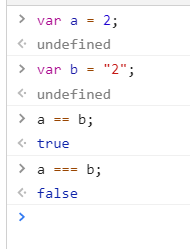
var a = 2; //数値型の2
var b = "2"; //文字列型の2
a == b;
a === b;
「==」は数値型と文字列の2は同じと判定し、「===」では異なると判定しています。JavaScriptではこのような比較演算子もあるということを覚えてもらえればと思います。
論理演算子
論理演算子を使用すると前回ご紹介した比較演算子を否定したり、複数の条件を組み合わせて判定を行うことができます。「&&」と「||」が同時に使用される場合は「&&」の判定が優先されます。「||」を優先する場合は四則演算のように「()」を使用してください。
| 論理演算子 | 意味 |
| A && B | AとBの両方が成立する |
| A || B | AとBの片方が少なくとも成立する(両方も成立も可) |
| !A | Aは成立しない |
実際にコンソールで実行して結果を確認してみます。
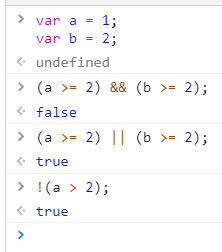
var a = 1;
var b = 2;
(a >= 2) && (b >= 2);
(a >= 2) || (b >= 2);
!(a > 2);
比較演算子の時と同様に条件を満たしている時には「true」、満たしていない時には「false」が返ってきました。比較演算子と論理演算子はプログラミング言語によって記号が多少異なることがありますが、どの言語でも出てきますのでしっかりと理解をお願いします。
if文
if文とは様々なプログラミング言語で使用されている構文で条件をもうけて処理を分岐するために使用されます。
if (条件) {
処理A;
}
else {
処理B;
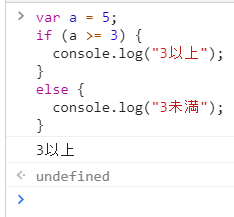
}以下のコマンドをコンソールに入力してみます。
if (a >= 3) {
console.log("3以上");
}
else {
console.log("3未満");
}変数aの値を判定して「3以上」が表示されました。

if文のイメージをつかんでもらえましたか?次回はもう少し複雑なif文をご紹介します。
else if文
else if文を使用するとif文の分岐を増やすことができます。
if (条件) {
処理A;
}
else if (条件) {
処理B;
}
else {
処理C;
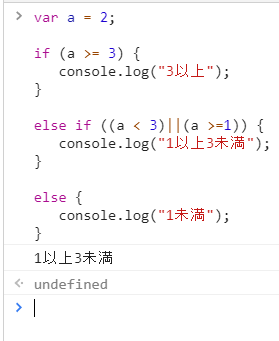
}コンソールで次のコマンドを確認してみます。
var a = 2;
if (a >= 3) {
console.log("3以上");
}
else if ((a < 3)||(a >=1)) {
console.log("1以上3未満");
}
else {
console.log("1未満");
}
//右が切れたら左にスワイプしてください
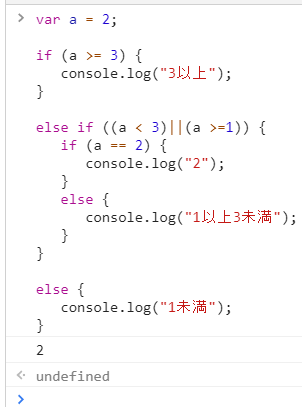
if文の中にもif文を入れることができます。このような状態をネストと呼びます。else if文にさらにif文を追加しています。
var a = 2;
if (a >= 3) {
console.log("3以上");
}
else if ((a < 3)||(a >=1)) {
if (a == 2) {
console.log("2");
}
else {
console.log("1以上3未満");
}
}
else {
console.log("1未満");
}
//右が切れたら左にスワイプしてください
if文の中にif文、さらにif文と続くことを「ネストが深い」と呼び、分かりにくいプログラムになってしまうため注意してください。
for文
for文を使用すると同じ処理(繰り返し)を行うときに便利です。
for (カウンタ初期値; 条件; カウントアップ){
処理A;
}
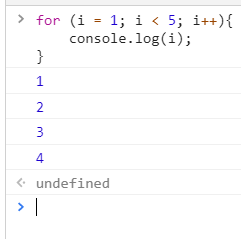
//右が切れたら左にスワイプしてください 実際に使用してみます。今回はコンソールに次のコマンドを入力してみます。
for (i = 1; i < 5; i++){
console.log(i);
}
今回の例のようにカウンタには「i」が良く使用されます。その理由は暗黙のうちにプログラミングではカウンタに「i」が使用されるからです。諸説はありますが、慣れているプログラマーであれば「i」を見ると「カウンタのことだな」と理解してもらえますのでこだわりがなければ「i」を使用することをお勧めします。
while文
while文はfor文と同じく繰り返し処理を行う時に使用します。条件が「true」の状態を維持している間は処理を繰り返し行います。
while (条件) {
処理;
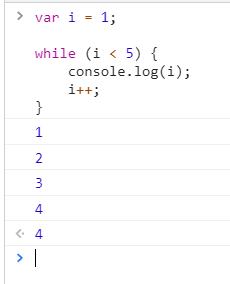
}コンソールを使用して実際の動きを見てみます。
var i = 1;
while (i < 5) {
console.log(i);
i++;
}
最後の「4」は実行結果ではなく「i」の中身が4であると返してきているだけなので特に気にしないでください。
do while文という構文も有名ですので一緒にご紹介します。do whileは条件の前に処理があるため、1度は無条件で処理を実行するという特徴があります。
do {
処理;
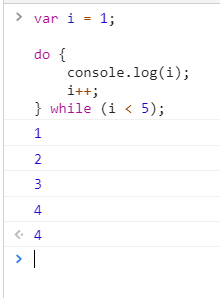
} while(条件);実際にコンソールで動きを確認してみます。
var i = 1;
do {
console.log(i);
i++;
} while (i < 5); //セミコロン要
こちらも最後の4は実行結果とは関係がないので気にしないでください。
さらにwhile文では条件をtrueに固定にすることで「無限ループ」を作り出すことができます。無限ループは様々なところで使用されますのでぜひ覚えておいてください。
//無限ループ
while (true) {
処理;
}break文とcontinue文
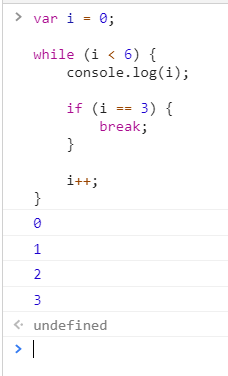
break文を使用すると以前ご紹介したfor文やwhile文を中断することができます。コンソールを使用して動きを確認してみます。
var i = 0;
while (i < 6) {
console.log(i);
if (i == 3) {
break; //中断
}
i++;
}
「if (i == 3)」内のbreakが実行されてwhile文のループを終了しました。
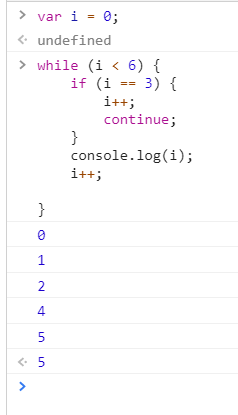
次にcontinue文は処理を1回スキップすることに使用されます。実際にコンソールで動きを見てみます。
var i = 0;
while (i < 6) {
if (i == 3) {
i++;
continue; //中断
}
console.log(i);
i++;
}
最後の5は実行したコマンドと関係ないため無視してください。「if (i == 3)」で後の処理をスキップして再スタートしているため「3」の表示のみありません。
switch文
switch文はif文のように条件をもうけて分岐させる構文です。変数の値によって分岐をさせます。
switch(変数) {
case 値1:
処理1;
break;
case 値2:
処理2;
break;
・
・
・
default: //それ以外
処理3;
}実際にコンソールを使用して確認してみます。
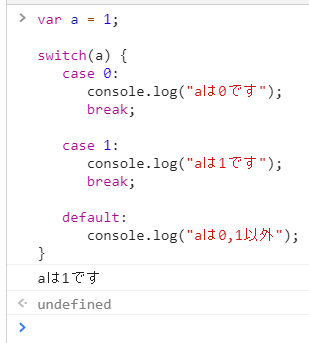
var a = 1;
switch(a) {
case 0:
console.log("aは0です");
break;
case 1:
console.log("aは1です");
break;
default:
console.log("aは0,1以外");
}
//右が切れたら左にスワイプしてください 
「aは1です」と意図した表示がされました。
if文よりもシンプルに表記できる反面、条件は変数のみで比較演算子や論理演算子を使用することはできませんので注意してください。
配列
配列とは複数のデータをまとめて管理する方法です。たくさんの変数をそれぞれ宣言するよりもすっきりとまとまり管理がしやすくなります。
//配列を使用しなかったら
var a = 10;
var b = 11;
var c = 12;
var d = 13;
//配列を使用する場合
var a = [10, 11, 12, 13];まずは数値型のデータを配列にしています。
//インデックス 0, 1 2
var 配列名 = [D1, D2, D3・・・];
//データの呼び出し方
配列名[インデックス] = データ;
//先頭のインデックスは0から始まる
//配列の初期化
// 0, 1, 2, 3
var a = [10, 11, 12, 13];
//次のように宣言もできる
var a = new Array(4);
a[0] = 10;
a[1] = 11;
a[2] = 12;
a[3] = 13;
//右が切れたら左にスワイプしてくださいコンソールを使用して配列を宣言し、格納されているデータを確認してみます。
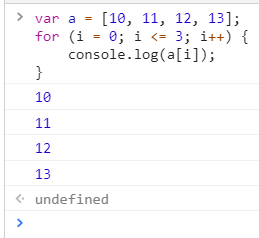
var a = [10, 11, 12, 13];
for (i = 0; i <= 3; i++) {
console.log(a[i]);
}
//右が切れたら左にスワイプしてください
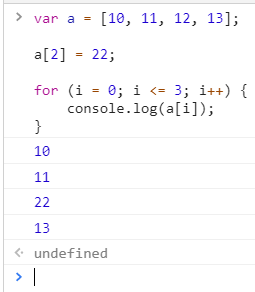
先ほどの配列を書き換えて表示してみます。
var a = [10, 11, 12, 13];
a[2] = 22; //データを変更
for (i = 0; i <= 3; i++) {
console.log(a[i]);
}
//右が切れたら左にスワイプしてください
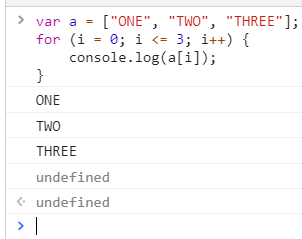
配列には数値型のデータだけでなく文字列型も格納することができます。
var a = ["ONE", "TWO", "THREE"];
for (i = 0; i <= 3; i++) {
console.log(a[i]);
}
//右が切れたら左にスワイプしてください
配列はC言語やJava、Pythonを始め様々なプログラミング言語で活用されている便利な機能です。
組み込み関数
「y = 2x」 という数学の関数があります。xが変化すると結果であるyがそれに応じて変動します。xのように関数に与える値を「引数」と呼び、yのようにx(引数)によって変化して返ってくる値を「戻り値」と呼びます。
JavaScriptにはプログラマーが最初から使用できるように準備されている関数があります。今までに出てきている
「console.log()」のその1つです。このように最初から使用できる関数を「組み込み関数」と呼びます。あらためてコンソールで「console.log()」を実行してみます。
//console.log(引数);
console.log("Hello");
//undefined ※戻り値なし
//"Hello"が引数になる
「undefined」という表示が頻繁に出ていたかと思いますが、これこそが「戻り値」です。「Hello」と表示は行いますが、この関数を使用したことにより何か変数に変化が生じてデータを得るなどはなく、「戻り値なし」ということを表しています。
次は戻り値がある組込み関数を試してみます。
「typeof()」は変数のデータ型を確認することができる組み込み関数です。
typeof 5; //数値型
typeof "5"; //文字列型
数値型の5を引数として渡すと「number(数値型)」、文字列型の5を渡すと「string(文字列型)」という戻り値を得ることができました。
もうちょっと戻り値の理解を深めるためにテストしてみます。「parseInt()」は文字列型のデータを数値型に変換する組み込み関数です。
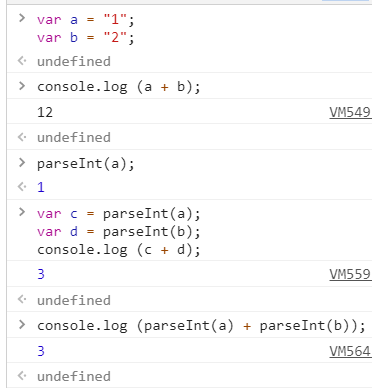
var a = "1";
var b = "2";
//文字列型の変数を足して表示
console.log (a + b);
//変換テスト
parseInt(a); //戻り値の確認だけ
//数値型に変換した変数を足して表示
var c = parseInt(a);
var d = parseInt(b);
console.log (c + d);
//変換と表示を1回でまとめることもできる
console.log (parseInt(a) + parseInt(b));
//右が切れたら左にスワイプしてください
引数と戻り値は非常に重要ですのでしっかりとご理解をお願いします。
ユーザー関数
ユーザー関数とは前回の組み込み関数と異なりユーザーが自由に定義することができる関数のことです。
function 関数名(第1引数,第2引数…)
{
処理;
return 戻り値;
}
//右が切れたら左にスワイプしてください実際にユーザー関数を定義してコンソールで動きを確認してみます。
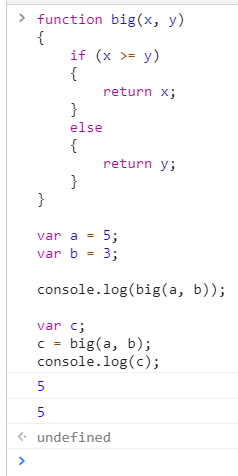
//2つの変数を比較し大きい方を
//戻り値として返す関数を定義
function big(x, y)
{
if (x >= y)
{
return x;
}
else
{
return y;
}
}
var a = 5;
var b = 3;
console.log(big(a, b)); //※1
// ※1 を2段階で実行してもOK
var c;
c = big(a, b);
console.log(c);
//右が切れたら左にスワイプしてください
ユーザー関数を定義して実行結果である5を表示できました。2つの表記方法で2回結果を表示しています。
スコープ
スコープとは変数の有効範囲のことです。関数内で宣言した変数は「ローカル変数」と呼び、宣言した関数の中でしか使用できません。それに対して関数の外で宣言した変数を「グローバル変数」と呼び、全ての関数で使用できます。
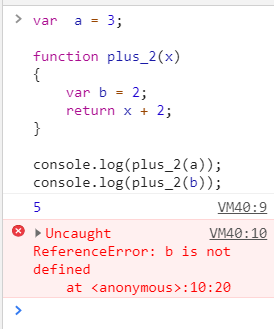
ソースコードで確認してみます。変数aはグローバル変数、bはローカル変数です。
var a = 3; //関数の外で宣言
function plus_2(x) //2を足す関数
{
var b = 2; //plus_2内で宣言
return x + 2;
}
console.log(plus_2(a));
console.log(plus_2(b));
bは定義されていないとエラーが発生しました。bは「plus_2関数」の内部で宣言された変数のため関数の外で使用できないためです。変数の有効範囲を考慮してグローバル変数とローカル変数を使い分けてください。
オブジェクト
オブジェクトとは何ですか?と10人のプログラマーに質問するとおそらく多様な回答が返ってくるほど抽象的でぼんやりした概念だと僕は思っています。おそらく世界中にこんな説明の仕方をする人はいないと思いますが、慣れるまではオブジェクトを完璧に理解しようとするのはやめた方がいいです。
オブジェクトとは?を追求することは「人は死んだらどこに行くのか?」を哲学的に考えるくらい大変なので、オブジェクトを完璧に理解しようとする労力を他のことに使った方が良いです。うまくオブジェクトが理解できなくてプログラミングが嫌になるくらいなら今は無理に理解する必要はありません。
例えば「お金とは何ですか?」と数人に聞くとします。
・この世で1番大事なものだ
・お金より愛の方が大事だ
・お金は遣うためのもの
・お金は怖いものだ
様々な回答が返ってきますが、「お金はお店の商品と交換することができる」という性質は全ての人がそうだと意見が一致しますね。今回はオブジェクトのそのような間違いない部分だけご説明させて頂きます。今すぐにオブジェクトとは何かをうまくつかめなくても、ずっとプログラミングを続けていく中で「お金とは何か?」を自分なりに解釈できるようになるのと同じでいつかきっとあなたなりにオブジェクトのイメージをつかめるはずです。
プログラミング的にオブジェクトの表記方法をご紹介します。
・太郎は人間です。
・太郎は身長170cm、体重60kg
この例でいくと太郎さんは太郎という名前、身長170cm、体重60kgというデータ(プロパティ)を持つ物体です。物体は英語でオブジェクト、つまり太郎さんは身長、体重、年齢のデータを持つオブジェクトです。これをJavaScriptのプログラミングのルールに則って表現すると以下のようになります。
//太郎は以下の情報を持つオブジェクト
//変数名.フィールド = データ;
taro.name = "taro";
taro.ht = 170;
taro.wt = 60;
//このように表記しても良い
//変数名["フィールド"] = データ;
taro["name"] = "taro";
taro["ht"] = 170;
taro["wt"] = 60;
//右が切れたら左にスワイプしてください初めて見られる方も上記のコードはなんとなくイメージしやすいかと思います。まずはtaroというオブジェクトの名前はtaro.name = “taro”で定義するのかくらいに思ってもらえればと思います。
ここでname、ht、wtを「フィールド」と呼びます。
クラスとインスタンス
クラスとインスタンスについて今回はご説明します。
スポーツジムで例えたいと思います。スポーツジムでは入会申込書が用意されています。この未記入の入会申込書が「クラス」のイメージです。項目は決まっていますが具体的な数値や文字列は入っていません。空っぽの入会申込書からはどんなお客様かイメージできません。
| 入会申込書(クラス) | ||
| 氏名 | name | |
| 身長 | ht | |
| 体重 | wt |
太郎さんが入会申込書の各項目(フィールド)に記入しました。
| 入会申込書(入力済み=インスタンス) | ||
| 氏名 | name | taro |
| 身長 | ht | 170 |
| 体重 | wt | 60 |
記入された入会申込書からは太郎さんがイメージできるようになりました。このように空っぽだったクラスに具体的な数値や文字列などを入力することを「インスタンス化」、そしてのデータを持ったクラスのことを「インスタンス」と呼びます。
入会申込書に記入できるのは「人」だけなので、入会申込書に記入を行った「太郎さんは人です」という条件も付けたいと思います。
//クラスの宣言 人は以下の情報を持つ
//コンストラクタとはインスタンスを
//生成するときの関数のようなもの
class human {
constructor(name, ht, wt) {
this.name = name;
this.ht = ht;
this.wt = wt;
}
}
//インスタンス化
var 変数名 = new クラス名(データ1, データ2・・・);
//右が切れたら左にスワイプしてください実際にデータを入力してみます。「this」というキーワードが登場しますが別の回でご紹介しますのでとりあえず付けておいてください。
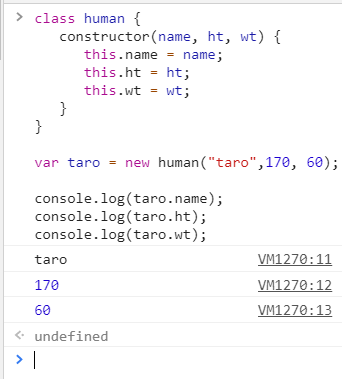
//クラスの宣言 人は以下の情報を持つ
class human {
constructor(name, ht, wt) {
this.name = name;
this.ht = ht;
this.wt = wt;
}
}
//インスタンス化
var taro = new human("taro",170, 60);
//プロパティを出力してみる
console.log(taro.name);
console.log(taro.ht);
console.log(taro.wt);
//右が切れたら左にスワイプしてください
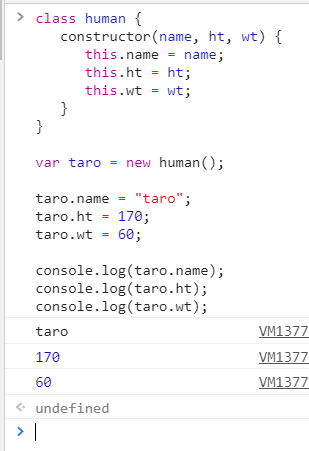
インスタンス化は次にように行うこともできます。
//クラスの宣言 人は以下の情報を持つ
class human {
constructor(name, ht, wt) {
this.name = name;
this.ht = ht;
this.wt = wt;
}
}
//インスタンス化はこれでもOK
var taro = new human();
taro.name = "taro";
taro.ht = 170;
taro.wt = 60;
//プロパティを出力してみる
console.log(taro.name);
console.log(taro.ht);
console.log(taro.wt);
//右が切れたら左にスワイプしてください
前回分と合わせてここまでをまとめると、入会申込書(クラス)の項目(フィールド)に太郎の身長や体重などの具体的なデータ(プロパティ)を入力すると(インスタンス化)、今まで空欄で意味を持たなかった入会申込書から太郎という具体的なイメージ(インスタンス)ができました。
ここで前回の太郎のオブジェクトとインスタンス化で定義しているものが全く一緒じゃないかと思われたかと思います。実はそうです。インスタンスの別名がオブジェクトになります。
メソッド
メソッドとはオブジェクトに行う処理のことです。前回、スポーツジムに入会した太郎さんを例にメソッドをご説明します。
おさらいですが、未記入の入会申込書がクラス、太郎さんが自分の身長や体重などのデータ(プロパティ)を記入して具体的になったものがインスタンス(オブジェクト)でした。
太郎さんはどのくらい減量したいかによってコースを選択します。このコース(メソッド)は入会申込書(クラス)にしっかりと記載されています。すなわちクラスの宣言の中でメソッドを定義する必要があります。
| コース | メソッド | |
| 軽め | 5%減 | wt * 0.95 |
| 標準 | 10%減 | wt * 0.9 |
| ハード | 20%減 | wt * 0.8 |
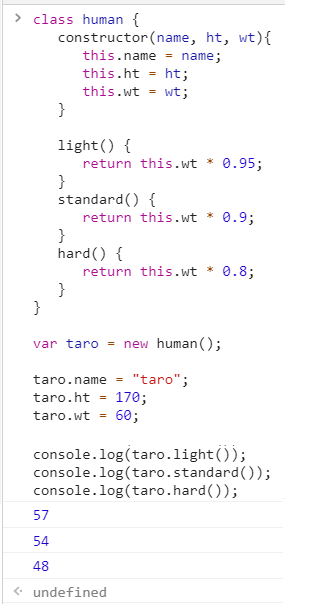
実際にソースコードで確認してみます。今回も「this」は特に気にしないで進めてください。
//クラスの宣言 人は以下の情報を持つ
class human {
constructor(name, ht, wt){
this.name = name;
this.ht = ht;
this.wt = wt;
}
//メソッドの定義
light() {
return this.wt * 0.95;
}
standard() {
return this.wt * 0.9;
}
hard() {
return this.wt * 0.8;
}
}
//インスタンス化
var taro = new human();
taro.name = "taro";
taro.ht = 170;
taro.wt = 60;
//メソッドの実行結果を表示
console.log(taro.light());
console.log(taro.standard());
console.log(taro.hard());
//右が切れたら左にスワイプしてください
メソッドは関数と一緒じゃないかと思われた方もおられるかと思います。最初混乱しそうであればメソッドと関数は同じようなものと思われて大丈夫です。
ただ、明確な違いがあります。メソッドは宣言を行ったクラスのみしか処理を行うことができません。今回の例でいうと人(humanクラス)のみしか「light_menu」などで処理を行うことができません。別で定義したお金の変数を0.95倍したいと思ってlight_menuを使用することはできず、何に対してでも処理を行える関数と性質が異なりますので注意が必要です。
this
thisとは特別な変数で呼び出す方法や場所で値が変わる特殊な変数です。イメージが難しいかと思いますが、実際のソースコードをコンソールに入力してthis値の変化を確認してみます。
//クラスの宣言 人は以下の情報を持つ
class human {
constructor(name, ht, wt){
this.name = name;
this.ht = ht;
this.wt = wt;
console.log("class");
console.log(this);
}
//メソッドの定義
light() {
console.log("method");
console.log(this);
return this.wt * 0.95;
}
}
//インスタンス化
var taro = new human();
taro.name = "taro";
taro.ht = 170;
taro.wt = 60;
console.log("check");
console.log(this);
//メソッドの実行結果を表示
console.log(taro.light());
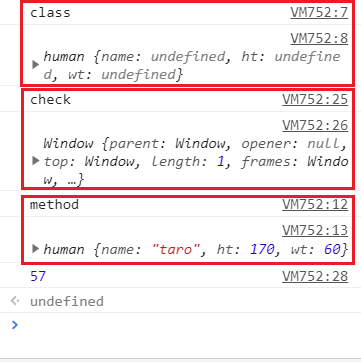
//右が切れたら左にスワイプしてくださいthisの値の確認部分だけ抜粋します。

クラス内ではthisはまだ定義されていません(undefined)。次にクラスの外ではthisに良く分からない値が入っています(windowオブジェクトと呼びますがここでは触れません)。そして、注目してもらいたいのはメソッド内のthisです。thisの中にはtaroのインスタンスの情報が全て入っています。
このようにthisは値が変化しますので、今何が入っているのか?と思ったら、console.log(this)で確認してみてください。慣れると便利なthisですが、初心者の方は最初はこういうふうに記述するらしいくらいに思ってもらえれば良いと思います。
onclick
onclickを使用するとHTMLで作成したボタンを押した時に「イベント処理」を実行することができます。以下のHTMIファイルを実行してみます。ダウンロードではなく「test」をクリック(スマホならタッチ)すると以下のソースコードを実行することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>TECH FARM</title>
</head>
<body>
<input type="button" value="click here" id="btn" onclick="alert('OK')";>
</body>
</html>
<!--右が切れたら左にスワイプしてください-->ファイルを実行すると「click here」と表示されたボタンが作成されるのでクリックしてみてください。

アラートダイアログボックスに「OK」表示されます。

このソースコードは処理も含めて全てをHTMLで記述していますが、一部記述をJavaScriptで行ってみます。解説は後ほどさせて頂きます。
<script>内に関数を追加して、onclickのところにclickHandlerを記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>TECH FARM</title>
</head>
<body>
<input type="button" value="click here" id="btn" onclick="clickHandler()";>
<script>
function clickHandler() {
alert('OK');
}
</script>
</body>
</html>
<!--右が切れたら左にスワイプしてください-->実行結果は先ほどの「test」と同じです。
「clickHandler」は「イベントハンドラ」の一種です。イベントハンドラはイベントを取り扱う人という意味です。
イベントハンドラは長いコマンドを書くのではなく「押された」という検出だけを行う機能で今回の場合はonclickでボタンをクリックされたことを検出すると<script>内の「clickHandler関数」が実行されます。最初のソースコードのようにonclickにコマンドを記載しても良いのですが、処理が長い場合は1行に記載するのは大変ですので、押されたことだけをclickHandlerで検出してscript内で関数化して処理を行った方がスマートです。