
質問する人
計算ゲームをAndroidアプリ(Kotlin)で作ってみたいな・・・
こんなご要望にお応えします。
◆この記事の内容
・Kotlinを使用したAndroidの計算問題アプリの作成方法が分かります

うまし
エンジニア歴15年のうましが解説します。
【簡単】KotlinでAndroidアプリ・計算ゲームアプリ作成
シンプルですが、Kotlinでのプログラミングの勉強になるかと思いますのでぜひ参考にしてもらえるとありがたいです。Andoroid Studioのインストールやプロジェクトの作成、エミュレータやAndroid端末への書き込みはこちらの記事で細かく解説しています。
作成するアプリの動作
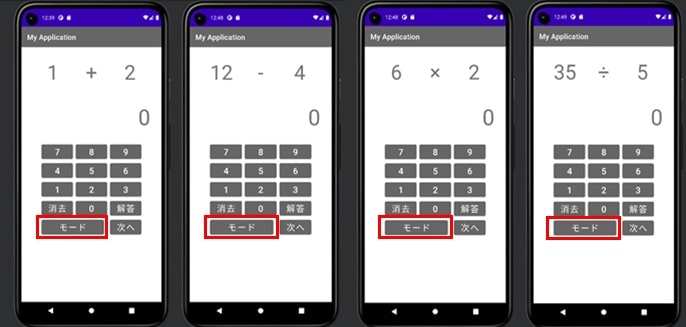
 完成イメージです
完成イメージです
 『モード』を押すと、足し算→引き算→かけ算→割り算→足し算…と変わります
『モード』を押すと、足し算→引き算→かけ算→割り算→足し算…と変わります
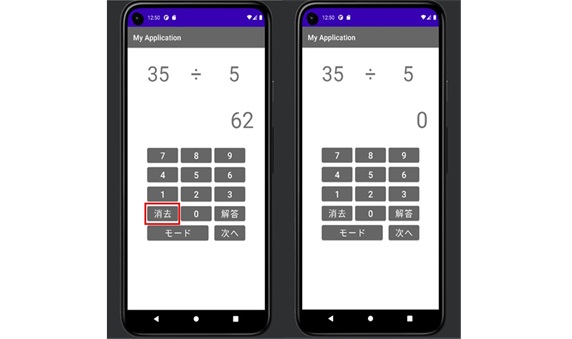
 『消去』で入力した値を消去できます
『消去』で入力した値を消去できます
 入力した値が正解している状態で『解答』を押すと『正解!!』と表示されて右上がカウントアップします。
入力した値が正解している状態で『解答』を押すと『正解!!』と表示されて右上がカウントアップします。

間違っていると『残念・・・』と表示されてカウントがゼロになります。
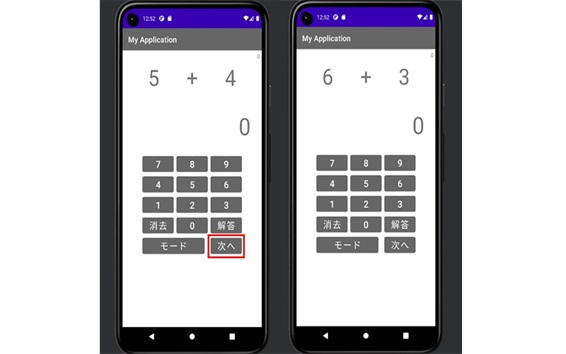
 『次へ』を押すと新たな問題が出題されます
『次へ』を押すと新たな問題が出題されます
レイアウトのコード(xml)
『activity_main.xml』をcode表示にして以下のコードをコピペします。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/numView1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginStart="30dp"
android:layout_marginTop="30dp"
android:text=" "
android:textAlignment="center"
android:textAppearance="@style/TextAppearance.AppCompat.Display3"
app:layout_constraintEnd_toStartOf="@+id/opView"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/opView"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="30dp"
android:text=" "
android:textAlignment="center"
android:textAppearance="@style/TextAppearance.AppCompat.Display3"
app:layout_constraintEnd_toStartOf="@+id/numView2"
app:layout_constraintStart_toEndOf="@+id/numView1"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/numView2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="30dp"
android:layout_marginEnd="30dp"
android:text=" "
android:textAlignment="center"
android:textAppearance="@style/TextAppearance.AppCompat.Display3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/opView"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/countView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginEnd="5dp"
android:text=" "
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/result"
android:layout_width="330dp"
android:layout_height="90dp"
android:layout_marginTop="20dp"
android:text="0"
android:textAlignment="viewEnd"
android:textAppearance="@style/TextAppearance.AppCompat.Display1"
android:textSize="60sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/opView" />
<Button
android:id="@+id/eight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="8dp"
android:text="8"
android:textSize="24sp"
app:layout_constraintEnd_toStartOf="@+id/nine"
app:layout_constraintStart_toEndOf="@+id/seven"
app:layout_constraintTop_toBottomOf="@+id/result" />
<Button
android:id="@+id/two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:text="2"
android:textSize="24sp"
app:layout_constraintEnd_toStartOf="@+id/three"
app:layout_constraintStart_toEndOf="@+id/one"
app:layout_constraintTop_toBottomOf="@+id/five" />
<Button
android:id="@+id/six"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="70dp"
android:text="6"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/five"
app:layout_constraintTop_toBottomOf="@+id/nine" />
<Button
android:id="@+id/zero"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:text="0"
android:textSize="24sp"
app:layout_constraintEnd_toStartOf="@+id/answer"
app:layout_constraintStart_toEndOf="@+id/del"
app:layout_constraintTop_toBottomOf="@+id/two" />
<Button
android:id="@+id/four"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="70dp"
android:text="4"
android:textSize="24sp"
app:layout_constraintEnd_toStartOf="@+id/five"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/seven" />
<Button
android:id="@+id/nine"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginEnd="70dp"
android:text="9"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/eight"
app:layout_constraintTop_toBottomOf="@+id/result" />
<Button
android:id="@+id/one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="70dp"
android:text="1"
android:textSize="24sp"
app:layout_constraintEnd_toStartOf="@+id/two"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/four" />
<Button
android:id="@+id/three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="70dp"
android:text="3"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/two"
app:layout_constraintTop_toBottomOf="@+id/six" />
<Button
android:id="@+id/seven"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="70dp"
android:layout_marginTop="20dp"
android:text="7"
android:textSize="24sp"
app:layout_constraintEnd_toStartOf="@+id/eight"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/result" />
<Button
android:id="@+id/five"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:text="5"
android:textSize="24sp"
app:layout_constraintEnd_toStartOf="@+id/six"
app:layout_constraintStart_toEndOf="@+id/four"
app:layout_constraintTop_toBottomOf="@+id/eight" />
<Button
android:id="@+id/mode"
android:layout_width="175dp"
android:layout_height="wrap_content"
android:text="モード"
android:textSize="24sp"
app:layout_constraintStart_toStartOf="@+id/del"
app:layout_constraintTop_toBottomOf="@+id/del" />
<Button
android:id="@+id/del"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="70dp"
android:text="消去"
android:textSize="24sp"
app:layout_constraintEnd_toStartOf="@+id/zero"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/one" />
<Button
android:id="@+id/answer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="70dp"
android:text="解答"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/zero"
app:layout_constraintTop_toBottomOf="@+id/three" />
<Button
android:id="@+id/next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="次へ"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="@+id/answer"
app:layout_constraintStart_toEndOf="@+id/zero"
app:layout_constraintTop_toBottomOf="@+id/answer" />
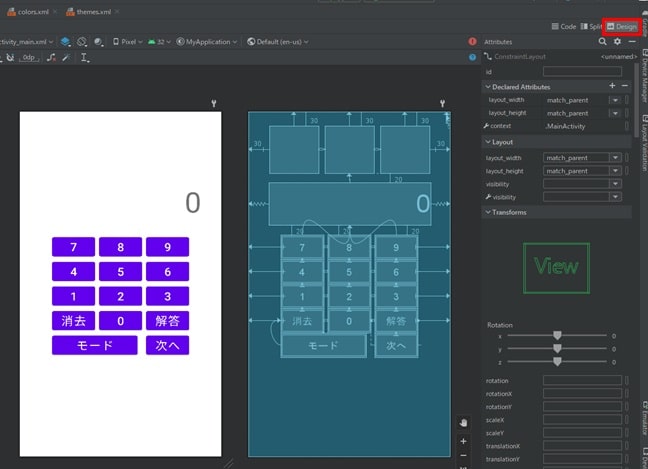
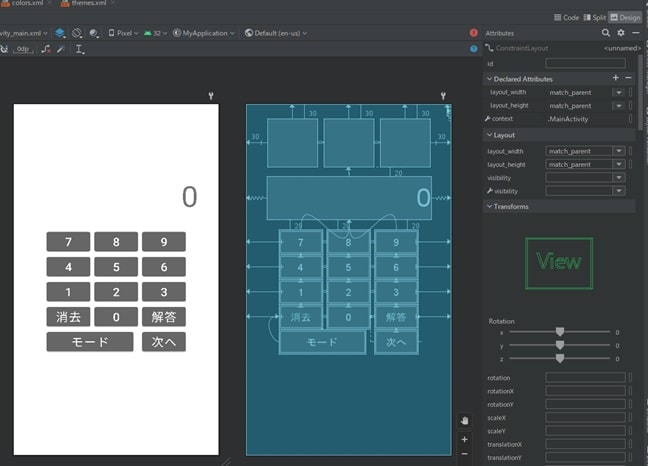
</androidx.constraintlayout.widget.ConstraintLayout>『Design』に切り替えて以下のようになると成功です。

ボタンの色の変更
色の変更はこちらでご紹介しています。

処理のコード(kotlin)
『MainActivity.kt』に以下のコードをコピペします。
package com.example.myapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//変数の宣言
//解答の値
var answer : Int = 0
var mode : Int = 0 //0=足し算 / 1=引き算 / 2 = かけ算 / 3 = 割り算
//数値ボタンの宣言
val btnZero : Button = findViewById(R.id.zero)
val btnOne : Button = findViewById(R.id.one)
val btnTwo : Button = findViewById(R.id.two)
val btnThree: Button = findViewById(R.id.three)
val btnFour : Button = findViewById(R.id.four)
val btnFive : Button = findViewById(R.id.five)
val btnSix : Button = findViewById(R.id.six)
val btnSeven: Button = findViewById(R.id.seven)
val btnEight: Button = findViewById(R.id.eight)
val btnNine : Button = findViewById(R.id.nine)
//『解答』ボタンの宣言
val btnAnswer : Button = findViewById(R.id.answer)
//『次へ』ボタンの宣言
val btnNext : Button = findViewById(R.id.next)
//DELボタン
val btnDel : Button = findViewById(R.id.del)
//modeボタン
val btnMode : Button = findViewById(R.id.mode)
//表示関係の宣言
val resultView : TextView = findViewById(R.id.result)
val numView1 : TextView = findViewById(R.id.numView1)
val numView2 : TextView = findViewById(R.id.numView2)
val opView : TextView = findViewById(R.id.opView)
val countView : TextView = findViewById(R.id.countView)
var num1 :Int = (0..9).random() //初期値は足し算
var num2 :Int = (0..9).random() //初期値は足し算
var numResult : Int = num1 + num2 //初期値は足し算
var count :Int = 0
var op : String = "+"
numView1.text = num1.toString()
numView2.text = num2.toString()
opView.text = "+"
//関数の宣言
//問題の初期化
fun questionInit (){
answer = 0
resultView.text ="0" //解答欄を0にする
//足し算
if (mode == 0) {
num1 = (0..9).random() //0~9の間でランダム
numView1.text = num1.toString() //String型で表示
num2 = (0..9).random() //0~9の間でランダム
numView2.text = num2.toString() //String型で表示
numResult = num1 + num2
}
//引き算
else if (mode == 1) {
num1 = (0..20).random() //引かれる数。0~20の間でランダム
numView1.text = num1.toString() //String型で表示
num2 = (0..num1).random() //引く数。0~引かれる数の間でランダム
numView2.text = num2.toString() //String型で表示
numResult = num1 - num2
}
//かけ算
else if (mode == 2) {
num1 = (0..9).random() //0~9の間でランダム
numView1.text = num1.toString() //String型で表示
num2 = (0..9).random() //0~9の間でランダム
numView2.text = num2.toString() //String型で表示
numResult = num1 * num2
}
//割り算
else {
num1 = (0..9).random() //A × B = C のA
num2 = (1..9).random() //A × B = C のB
numResult = num1 //C ÷ B = A のA
num1 = num1 * num2 //左に表示する数num1にCを代入
numView1.text = num1.toString() //String型で表示 C
numView2.text = num2.toString() //String型で表示 B
}
}
//数字ボタンを押した時の動作
fun numBtnAction(num : String) {
resultView.text = if(resultView.text.toString() != "0"){
resultView.text.toString() + num
} else {
num
}
}
//『モード』ボタンを押した時の処理
fun modeBtnAction(){
resultView.text = "0" //解答欄を初期化する
answer = 0 //解答を初期化
if (mode == 3) {
mode = 0
} else {
mode++
}
if (mode == 0) {
op = "+"
opView.text = op
}
else if (mode == 1){
op = "-"
opView.text = op
}
else if (mode == 2){
op = "×"
opView.text = op
}
else {
op = "÷"
opView.text = op
}
questionInit ()
}
//『解答』ボタンを押した時の関数
fun answerBtnAction(){
answer = resultView.text.toString().toInt() //解答欄の数値(文字列型)をInt型にする
if (answer == numResult){
resultView.text = "正解!!"
count++
countView.text = count.toString()
}
else {
resultView.text = "残念・・・"
count = 0
countView.text = count.toString()
}
}
//ボタンを押した時に呼び出す処理
//0
btnZero.setOnClickListener {
numBtnAction("0");
}
//1
btnOne.setOnClickListener {
numBtnAction("1");
}
//2
btnTwo.setOnClickListener {
numBtnAction("2");
}
//3
btnThree.setOnClickListener {
numBtnAction("3");
}
//4
btnFour.setOnClickListener {
numBtnAction("4");
}
//5
btnFive.setOnClickListener {
numBtnAction("5");
}
//6
btnSix.setOnClickListener {
numBtnAction("6");
}
//7
btnSeven.setOnClickListener {
numBtnAction("7");
}
//8
btnEight.setOnClickListener {
numBtnAction("8");
}
//9
btnNine.setOnClickListener {
numBtnAction("9");
}
//『次へ』を押した時の処理
btnNext.setOnClickListener {
questionInit ()
}
//『消去』を押された時の処理
btnDel.setOnClickListener {
resultView.text ="0" //解答欄を初期化する
answer = 0 //解答を初期化
}
//『モード』を押された時の処理
btnMode.setOnClickListener {
modeBtnAction()
}
//『解答』を押された時の処理
btnAnswer.setOnClickListener {
answerBtnAction()
}
}
}エミュレータやAndroid端末で実行してもらうと計算アプリを起動できるかと思います。

ブログやサイトでご紹介、拡散してもらえるとはげみになります!
